こうだったら良いな、を形に。アプリデザイン全体刷新でユーザーのエンゲージメントアップへ
サービス概要
| 顧客情報 | エンタメ企業 |
|---|---|
| 製品 | アーティストトークライブ配信アプリ |
| システム種類 | アプリ |
| 業界 | エンタメ |
| 提供サービス | ユーザー体験価値の向上 |
| 利用技術 | Vue.jsNode.jsSwiftKotlinTypescript |
| お客様プロダクト | アーティストトークライブ配信アプリ |
| プロジェクトテーマ | アプリ全体デザインの刷新 |
プロジェクトの課題
配信アーティストが「わくわく」するデザインをどう実現すれば良いのか
アーティストのトークライブ配信アプリとして順調にユーザー数を伸ばしていましたが、アプリUIは、リリースして以降数年、ほとんど変えていない状態でした。アプリの初期から関わる主要アーティストユーザーから、全体のデザインや操作性について、変えてほしい、もっと配信するアーティストがわくわくするようなものにしてほしい、という要望が強まっていました。
具体的には、アプリの視聴者層は女性ユーザーが多いものの、配信アーティストは20代の男性が中心で、アーティスト層の感性により合う、もっとアプリを使いたいと思わせられるデザインへのアップデートが求められていました。
一方、「20代のセンスの良い男性」が「わくわくする」という直感的なイメージをどうデザインとして実現すればよいのか、さらに、単に見栄えだけでなく、操作性含めた使いやすさを両立した形で、どうデザイン・開発を刷新していけば良いかがお客様では見いだせていない状態でした。
当社が提供したグローバル開発コンサル領域
- UXデザイン
- UI設計
- アプリ開発
「こうだったら良いな」を擦り合わせていく
まずは、当社が着手したのは、アプリの主要アーティストユーザーからの「こうだったら良いな」のイメージを具体的な形にしていく作業でした。アーティストユーザーから、まずは、希望に近い「素材」提供を依頼しました。すると、受領した素材は、WEBデザインやアプリ製品事例ではなく、スナップ写真の切り抜きや、洋服やバッグなどファッションなど、多岐に渡る素材でした。こうやって、アーティストの方の、頭の中にあるイメージを全て出してもらいました。
当社デザイナーが、これら素材が持つイメージに近い、幾つかのWEBデザインパターンを見つけ出し、セレクトし、ミーティングの中でアーティストユーザーに見せながら、イメージの擦り合わせを実施していきました。このように、粗削りな素材から、デザインパターンやイメージを抽出していきました。
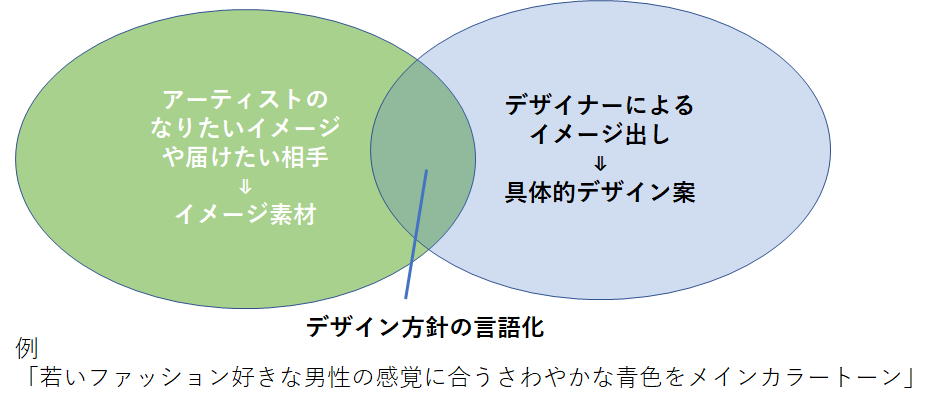
デザイン方向性を言語化し、全体の整合性を持たせる
デザイン提案とミーティングでの擦り合わせを重ねる中で、「若い男性の感覚に合うさわやかな青色をメインカラートーンに」といった、デザインの軸となる方針が抽出されていきました。これらを、当社ディレクターが中心となって、デザイン方針を言語化をしてきくことで、デザイナーチームの制作とそのお客様による承認、そして、デザイン全体に整合性を持たせることに繋げました。

図2 デザイン方針の言語化(出典:当社)
例えば、アプリのロゴ刷新のデザイン制作の際には、数多くのデザインパターンを受領した後、アーティストユーザーがセレクトした中には、女性が好む落ち着きあるパターン、また、ゲームのようなポップ感の強いパターンが含まれていましたが、上記のような全体の方針を確認した上で、特定メンバーの好みによらない、デザイン方針と整合したデザインを選んでいきました。
ある程度の方針が出来たところで、デザイナーが主要ページの一つでモックアップを作成し、実際の画面デザインを見た上での合意形成ができると、それをベースに他の主要ページのデザインを制作し、擦り合わせする、という流れで進めていきました。
見栄えだけでなく、使いやすさも追求
画面のデザイン制作が完了すると、それを、エンジニアチームへ渡し、今度はアプリ上への実装(コーディング)を行っていきます。この中で、ディレクターとグローバルエンジニアチームは、単にデザイン素材をあてはめるのではなく、ユーザー利用体験が疎外されないかのチェックも行います。
具体的には、デザイナーが制作したデザイン上で、該当画面での従来できる操作、閲覧できる情報が漏れなく、全て網羅されているかのチェックを行います。主要なボタンや情報はデザイン上で表現されていたとしても、目立たないアイコンなどをデザイナーが見落としているケースがあります。このような抜け漏れを発見し、次の対応を行うことで、ユーザーの利用体験を担保します。
- デザイン全体に影響する場合はデザイナーに修正を依頼
- 全体全体への影響が少ない場合はエンジニアチームにてベースデザインに合わせて定義
さらに、エンジニアチームでアプリに実装した後にお、実際のスマートホン実機上においても、ユーザーの利用体験において違和感がないか、体験が疎外されないか、といった点をディレクターを中心にチェックし、あくまで仕様通りに実装が実現していたとしても、実際に使ってみての違和感が見つかれば、最適なフローを検討し、必要な修正をエンジニアへ指示します。
スモールスタートで成功体験を作る
当社のグローバルディレクターは、本プロジェクトにおいて、プロダクトオーナー、アーティストユーザー、デザイナー、グローバルエンジニアチームといったキープレーヤーのコミュニケーションの核となって、全体が同じ方向を向いて、ニーズ、デザイン、機能とが、しっかりと整合して進めていけるようにファシリテーションを行っていきます。
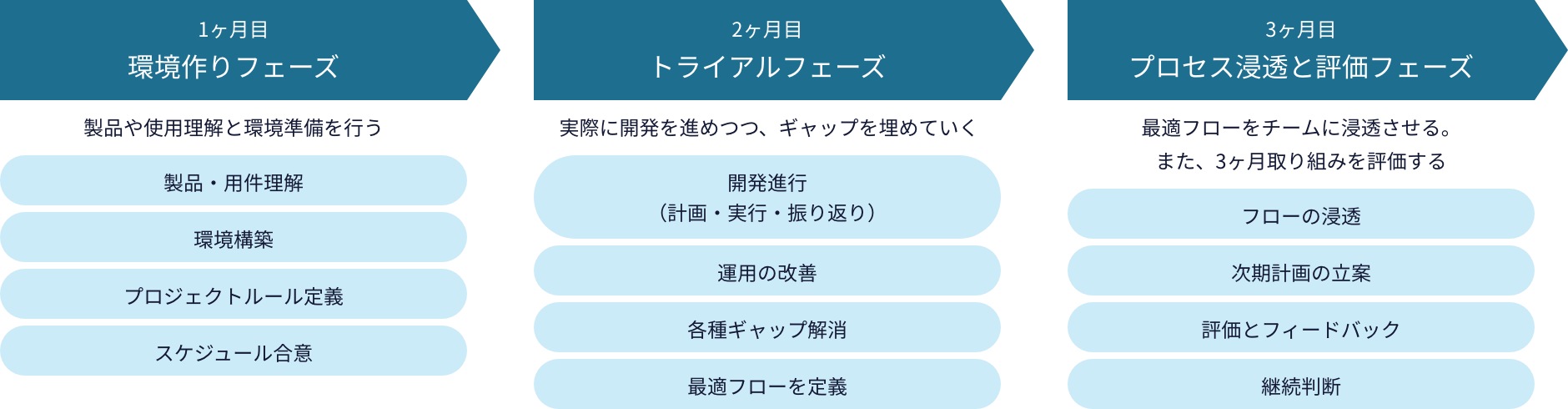
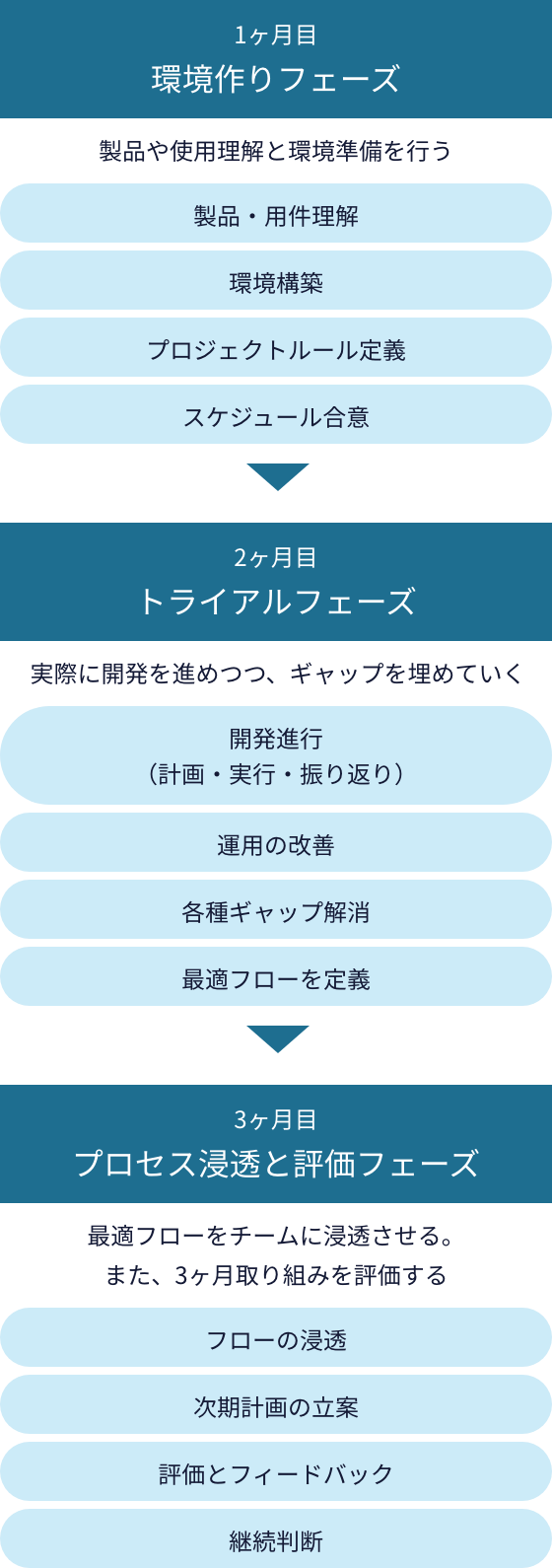
まず、マネジメント観点においては、アプリ全体で40画面程ある中で、?主要画面第一、?残り主要画面、?その他画面、といった形で複数の対応フェーズを分割し、初期フェーズにて、チーム全体の作業の段取りを決めるとともに、実際の検討からデザイン実装までをスモールスタートで実現させること(小さな成功体験)によって、プロジェクト全体進行の波を起こしました。
また、フェーズを分けることで、デザイン制作、承認、アプリ実装という流れを、段階的にずらしながら進めることで、効率的な進行と納期短縮を実現させました。

図1 フェーズ別進行(出典:当社)
最終的なお客様への価値
アーティストユーザーのエンゲージメントアップへ~関わる全員で製品を進化させていく
刷新されたアプリデザインの最大の成果は、アーティストユーザーからのアプリへのエンゲージメントアップという形で表れました。「アーティストによるライブ配信アプリ」のコンテンツはまさにアーティストによって生み出されます。他のアプリとの競合優位性、またアプリ自体の価値は、アーティストユーザーがいかに魅力的な配信をたくさん行ってくれるかにかかっています。アプリデザイン刷新にあたって、お客様からこんな声を頂きました。
「アーティストユーザーから機能改善の声が格段に増えました」
新デザインに変わり、アーティストユーザーの本アプリに対するエンゲージメントが増したからこそ、もっとこうしたい、ここが使いにくい、といった要望が増えたと言えます。現在も、これらの機能改善要望を集め、お客様、アーティストユーザー、当社ディレクター、デザイナー、グローバルエンジニアが一丸となって、プロダクトの進化に日々取り組んでいます。